Blog
Here you will find my blog mostly about front-end development

Comparing JavaScript Frameworks part 1: templates
How do different front-end frameworks handle HTML templating

10 Debugging Tips for Beginners Programmers
10 Debugging tips for beginning programmers that I wish I knew when I started programming

A Tetris clone in TypeScript
A tutorial on how to create the game tetris in Typescript using a HTML Canvas element

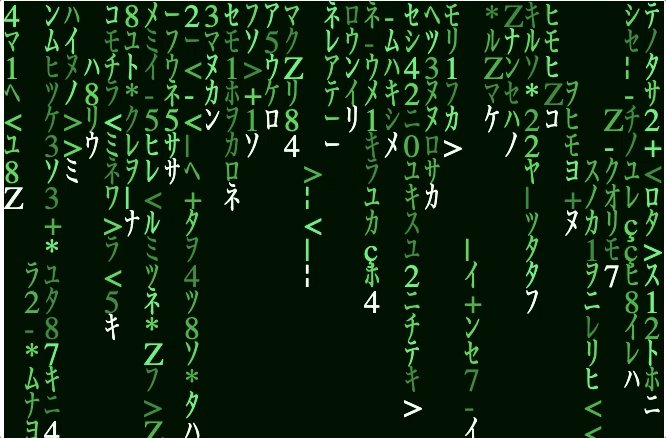
Matrix rain effect
Recreating the Matrix Rain effect in a HTML Canvas element using TypeScript and React

The invention of the function keyword
Somewhere in a parallel universe Steve Jobs reveals the latest addition to JavaScript.

Fantasy CPU emulator part 2
Creating the fantasy CPU emulator using React and TypeScript.

Fantasy CPU emulator part 1
Understanding the fantasy CPU emulator.

Pipeline operator: Hack vs F#
Looking at the proposed pipeline operator proposals, and comparing the Hack vs F# proposals.

Lodash's chain vs native methods
Taking a closer look at lodash's chain, how it differs from using the native map, reduce and filter.

Creating a Typewriter Effect
Creating a Typewriter effect using React, useEffect in combination with setInterval, and using a generator function.